Jak správně specifikovat web
Správná specifikace webu je klíčem k jeho fungování. Pustit se do webové prezentace bez řádného promyšlení se vždy podepíše na výsledné kvalitě. Tak si pojďme ukázat, jak na to.
Zde jsou základní otázky, na které by Vám měla dobrá projektová specifikace umět odpovědět:
1 . Co je úkolem webové prezentace?
Zdánlivě jednoduchá otázka je záludnější než se zdá. Specifikace webu přesně odpoví na to, co má webová prezentace za úkol a jaké jsou její cíle.
2. Jaké bude mít webová prezentace stránky, funkcionality?
Přesná definice jednotlivých elementů, stránek a funkcionalit nám může usnadnit tvorbu webové prezentace. Odhalí případné problémy ještě předtím, než na ně narazíte při realizaci.
3. Jaká bude administrace webu?
Administrace webu je nedílnou součástí webové prezentace. Je velice důležité určit, co vše si chce klient spravovat sám a pro co tedy administraci připravit.
4. Jaká bude cena?
Jedním z nejdůležitějších úkolů specifikace je určení její ceny. Čím je specifikace propracovanější, tím přesnější je určení ceny prezentace.
5. A jak dlouho to bude trvat?
Každý kvalitní cenový odhad je založen na odhadu časovém. Tedy jak dlouho bude grafikům, kodérům a programátorům trvat webovou prezentaci vytvořit. A na tomto základě lze také udělat odhad časový. Tedy za jak dlouho bude mít klient radost 🙂
Cíle webové prezentace
Základem je určení přesného cíle prezentace. Může se jednat o prodej produktu, objednání služby, sjednání schůzky, rozšíření povědomí o dané věci, značce nebo něco dalšího. Je důležité si cíle přesně určit a textově popsat.
Z cílů prezentace se odvodí konverze webu.
Mapa webu
Mapa webové prezentace určuje strukturu webu. Na mapě musí být každá zamýšlená stránka webové prezentace. Užitečné je určit si kategorie jednotlivých stránek. Jako například konverzní stránky, obsahové stránky a úvodní stránku.
Každý typ stránky má být na mapě označen pouze jednou. Například článků bude na výsledném webu určitě více než jeden. Na mapě nám ale stačí pouze jedno jeho zastoupení.
Užitečné nástroje:
Mindmeister – Základní přístup je zdarma. Přehledné a intuitivní ovládání. Je to webová aplikace, která nemusí být instalována do počítače.
Draw.io – Program je scela zdarma. Dokáže fungovat jak ve vašem prohlížeči, tak jako aplikace v počítači. Podporuje bezpočet funkcí a hodí se také na návrh mapy webu.

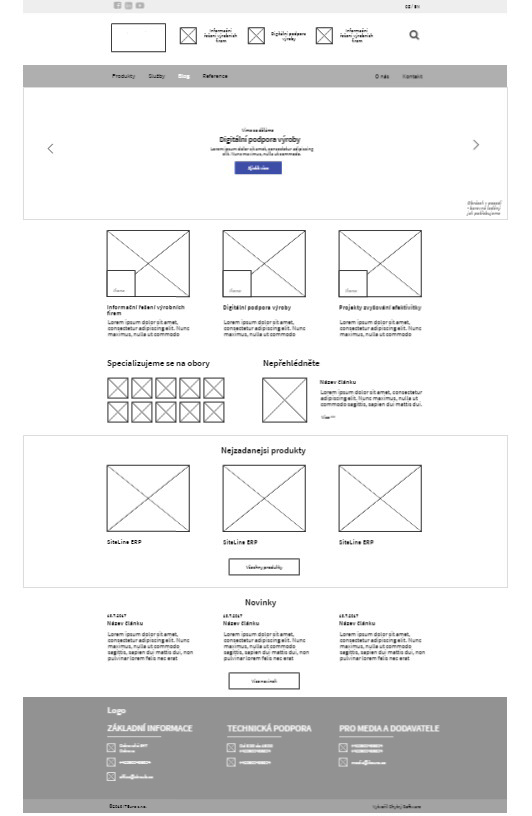
Drátěný model – wireframe
Drátěný model je nejdůležitější část projektové specifikace. Vlastní drátěný model by měla mít minimálně každá klíčová stránka webové prezentace. Z tohoto modelu vyplyne spousta zapomenutých funkcionalit a skrytých rizik vývoje.
Na základě wireframu se rovněž tvoří grafická podoba webu. Představte si drátěný model jako kostru a grafiku jako kůži která se na tuto kostru navleče. Díky modelu se také nestane že by se v grafickém zpracování na nějaký element zapomnělo. I grafické zpracování bývá kvalitnější. Když grafik přesně ví, co je obsahem stránky, lépe se mu pracuje.
Užitečné nástroje:
Draw.io – Program je scela zdarma. Dokáže fungovat jak ve vašem prohlížeči, tak jako aplikace v počítači. Podporuje bezpočet funkcí a hodí se také na tvorbu drátěných modelů.
Mockflow – Webová aplikace. Základní přístup je zdarma a užívání velice intuitivní. Také je zde předpřipraveno velké množství elementů, které můžete použít.

Funkcionality a logika webové prezentace
Funkční specifikace by měla obnášet veškeré funkcionality webové prezentace (uživatelské účty, objednávkový proces, atd …). Začíná se jejich prostým výpisem. Složitější logiku je dobré pokrýt diagramem užití v kombinaci s drátěnými modely.
Administrace
Z drátěného modelu se kromě jiného dá odvodit také administrace webové prezentace. Stačí drátěné modely projít s klientem a určit si co vše má cenu administrovat a jaký obsah bude víceméně statický. Na základě drátěného modelu také určíme jaké typy editovatelných dat v administraci připravit.
Hodinový a finanční odhad projektu
Hodinový odhad se následně vypracovává na základě funkční specifikace webu a drátěných modelů jednotlivých stránek. Čím podrobnější jsou položky hodinového odhadu, tím přesnější následně odhad je.
Jakmile máme počet odpracovaných hodin na díle, je pak jednoduché vytvořit odhad finanční.